ホームページビルダーを使っていると、ホームページの知識が無い初心者でも、それなりのページが作れますし、最近のバージョンではテンプレートが見直され、外部スタイルシートを使う見栄えの良いデザインが可能です。
簡単作成モードを使えば、ワープロソフトで編集する感覚で、ページを作れるというメリットがあるのですが、タグ構造を知っていると、タグ画面を見て、検索に引っかかるようなページを作れないと思ってしまいます。
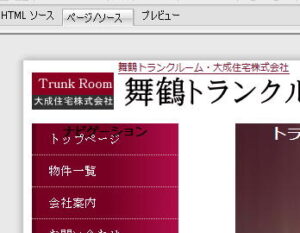
タグやスタイルシートの知識が無いと、テンプレートで編集画面のおかしな表示に戸惑ってしまうこともあるはずです。
ホームページビルダーの編集画面がそのままの状態で、ブラウザに表示されることはないので、ポイントを理解していないと変な修正をしてしまい、プレビュー画面で崩れてしまいます。
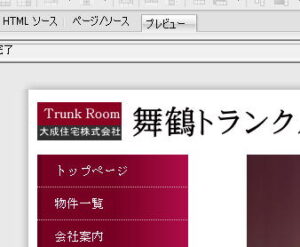
ホームページビルダーのプレビュー画面は、実際にブラウザで開いてみる状態と同様に表示されるので、プレビューと編集画面をうまく切り替えながらの製作になってしまいますが、先ほどのおかしな編集画面をプレビューで見るとちゃんときれいな状態になっていますよね。
私がタグを理解した今でもホームページビルダーを使っているのは、タグの記述が楽だと言うことと、スタイルシートの編集や画像パーツの作成、プレビューの即時確認が容易に出来るからなのですが、ツールとして使うのには、未だに重宝していますよ~
ホームページビルダーの誤表示の罠に陥らないためにも、最初から、エディター画面を使いこなすつもりで、どういう処理をしたら、どのタグがどうなるのかというのをタグソース画面で確認することで、タグ構造やCSS構造を理解しながら作っていった方が、最終的には、理想に近いページが作れると思います。





コメント